

Lisp, Javascript, Python, OpenGL, OpenCL, HTML, XML, Node JS, Objective-C, SQL, AWS, Nginx, Lua, GLSL, Swift, CSS, Shell, Express, C#, C+, MongoDB, Electron, WebRTC
Frontend and Backend development, teaching, teaching assisting, motivated and fast learner, UX design and implementation, website design and implementation, team leadership and collaboration, vector illustration using Affinity, and video tutorial creation.
Exploratory programming projects in GLSL and parallel programming. Examples:
Made a simple LISP with Javascript:
LispEngine on GitLab
Researched OpenCL sort algorithm.
Created desktop app using Electron.
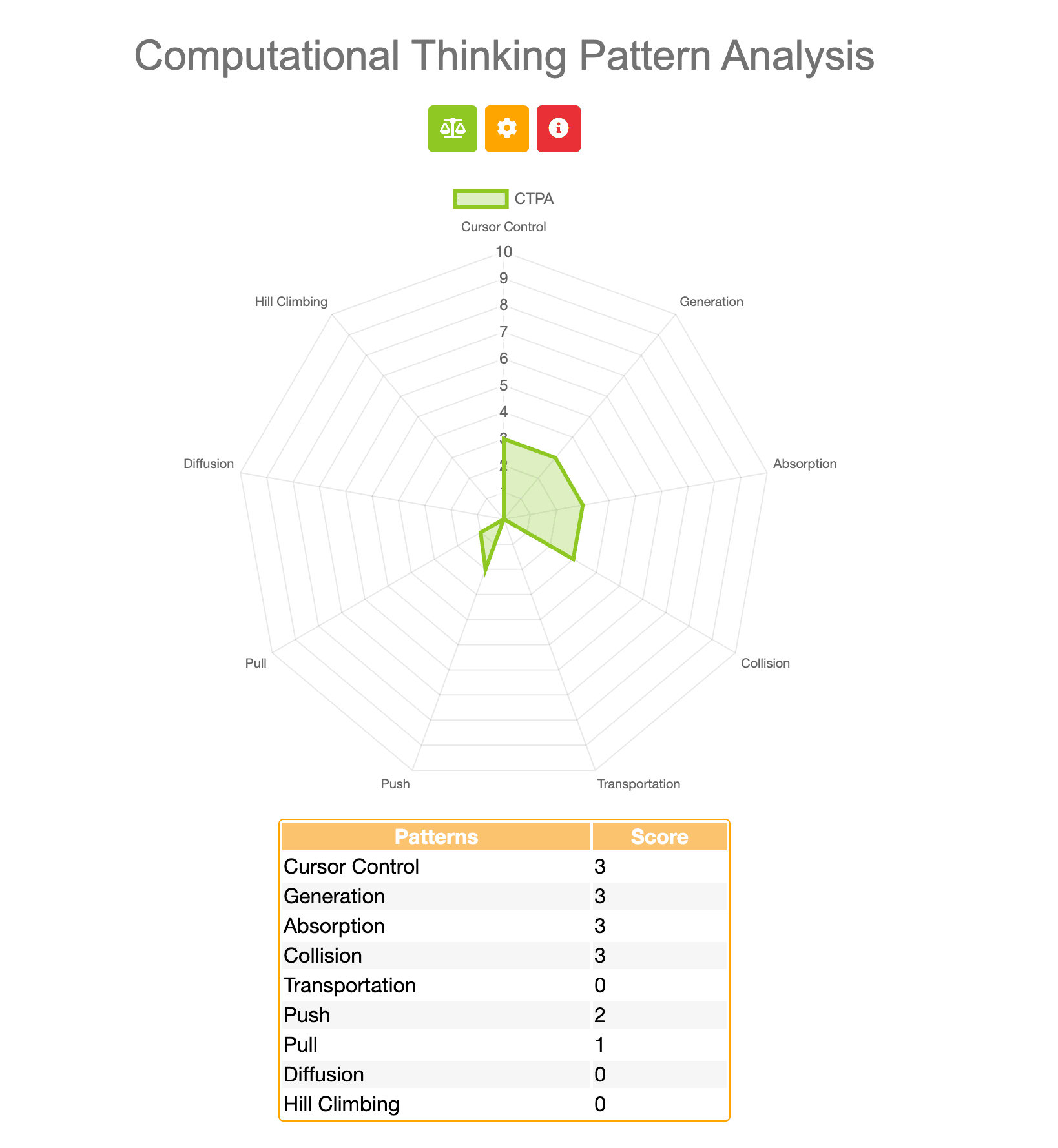
Perrone Smith, C., Repenning, L., Smith, W., & Repenning, N. (2025). Using LLMs to Assess Computational Thinking Patterns in Student Programs . In R. Jake Cohen (Ed.), Proceedings of Society for Information Technology & Teacher Education International Conference (pp. 55–64). Orlando, FL, USA: Association for the Advancement of Computing in Education (AACE). Retrieved May 12, 2025.
Basawapatna, A., Repenning, A., Savignano, M., Manera, J., Escherle, N., & Repenning, L. (2018). Is drawing video game characters in an hour of code activity a waste of time? In Proceedings of the 23rd Annual ACM Conference on Innovation and Technology in Computer Science Education (ITiCSE 2018), Association for Computing Machinery, New York, NY, USA, 93–98. https://doi.org/10.1145/3197091.3197136
Redesigned a JavaScript-based graphing system to support multiple datasets. Rebuilt the rendering pipeline using an optimized canvas approach to handle high-volume data in real time. Implemented custom logic for redraw timing and added CSV export functionality for data analysis. Developed a lightweight alternative to standard libraries to improve performance.


Implemented a multithreaded JavaScript system for analyzing student code patterns based on Kyu Han Koh’s 2014 dissertation on Computational Thinking Pattern Analysis. Enabled background analysis without interrupting user workflows, with server-side data handling for further review. This system laid the groundwork for later AI-based assessment tools.
Designed and deployed the full MongoDB backend for AgentSheets. Migrated from a limited structure to a robust replica set hosted on Amazon EC2 with Linux. Created custom deployment scripts to support vertical scalability. Replaced Atlas as part of a broader cost optimization strategy while maintaining high performance and reliability.

Developed the entire front end of AgentSheets using only HTML, CSS, and JavaScript. Built a fully responsive interface optimized for desktop, tablet, and mobile. Focused on clean layout, interactive design, and consistent cross-device performance without relying on third-party frameworks.


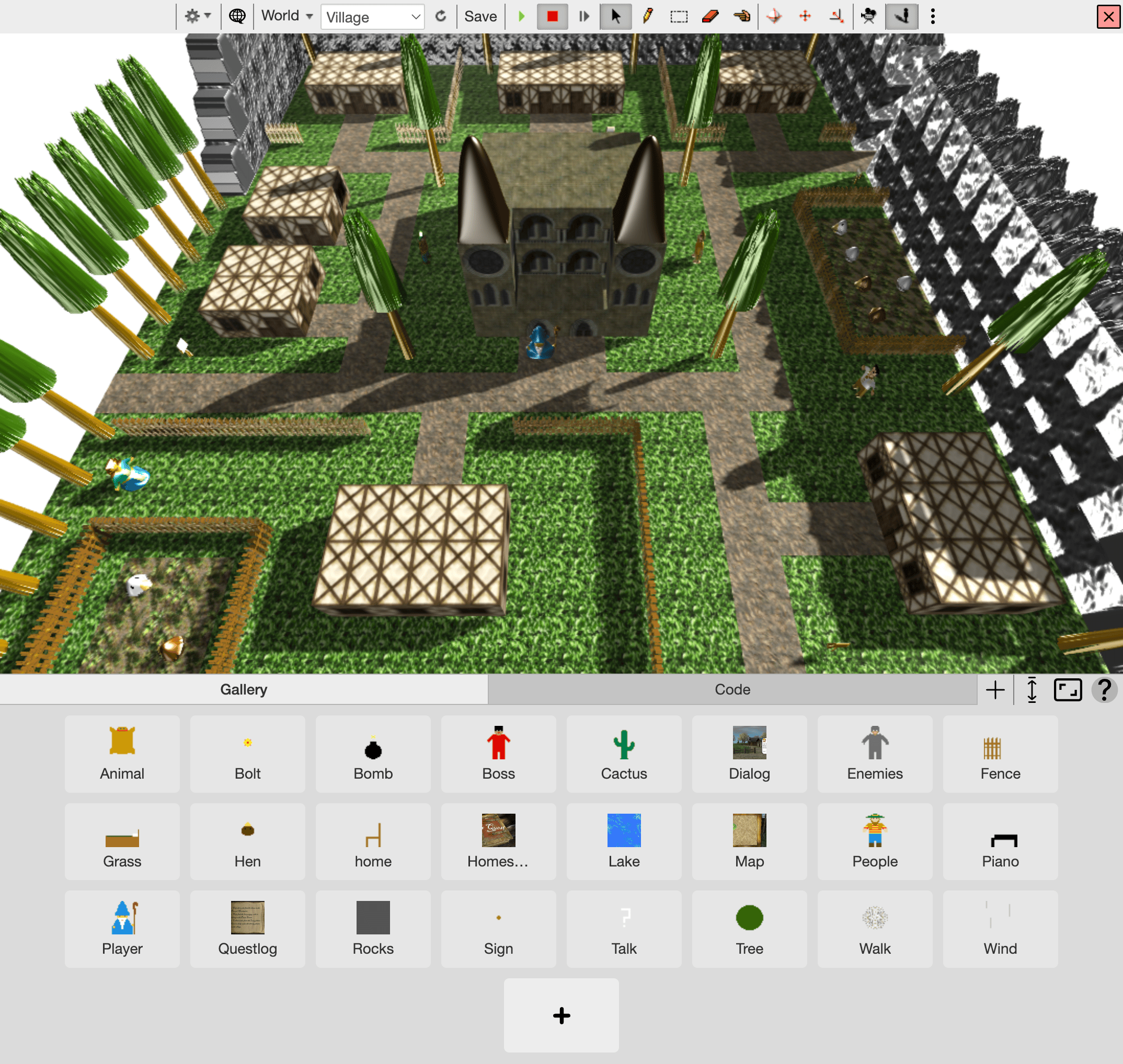
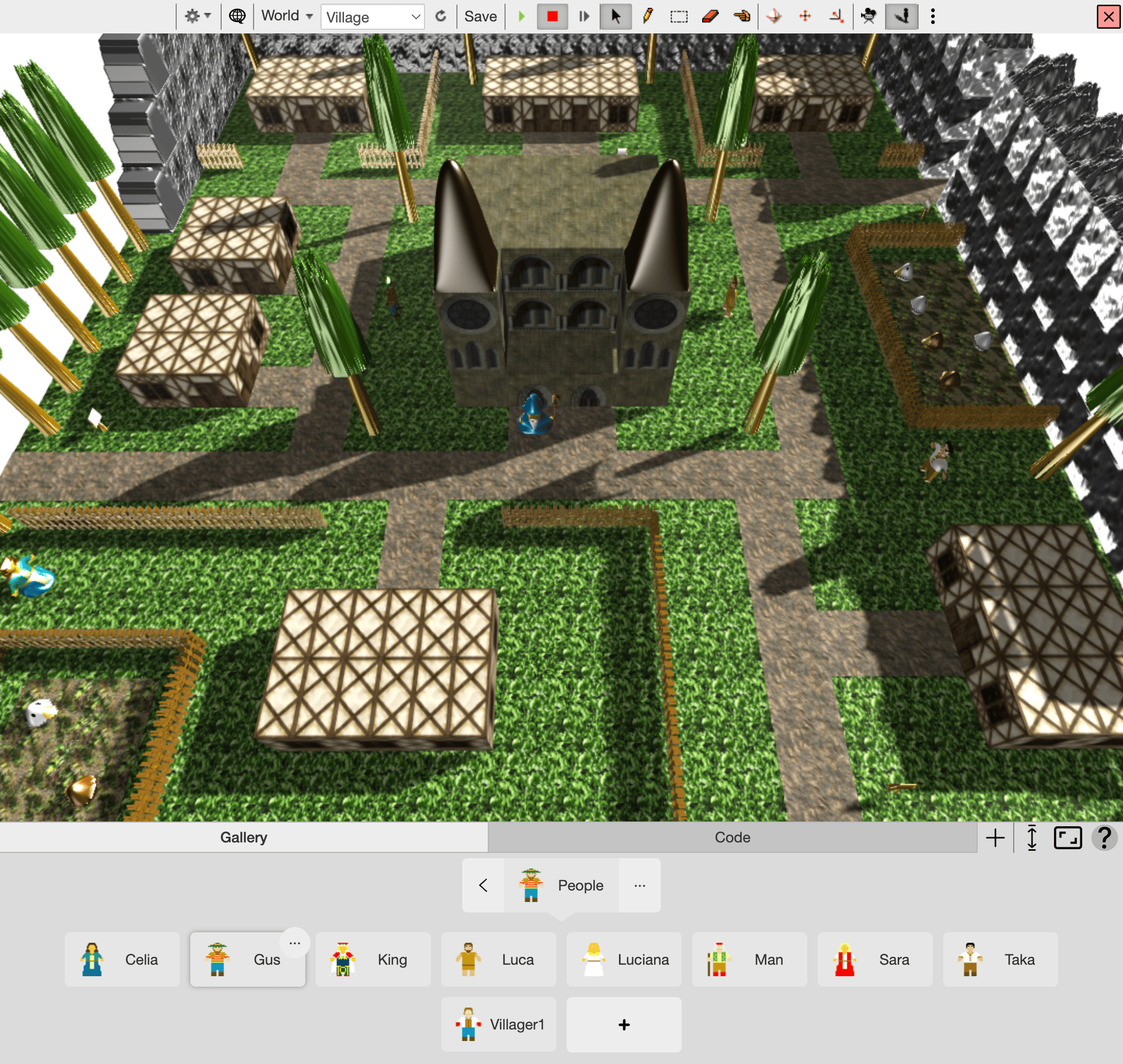
Modernized the legacy AgentSheets game engine by refactoring outdated HTML, CSS, and JavaScript into a modern, maintainable codebase. Introduced responsive layout and enhanced usability across devices. Gradually removed jQuery dependencies while improving performance and maintainability.
Developed a fully custom drag and drop system using vanilla JavaScript. Engineered real-time bounding box detection, hit zones, and interruptible animations for a fluid user experience. Handled logic for direction changes and animation rollback without relying on external libraries.
Implemented dynamic interface elements including sliding side menus, pull-in tab systems, and precision-adjustable sliders. Leveraged modern HTML, CSS, and JavaScript to enhance user interaction and visual clarity.


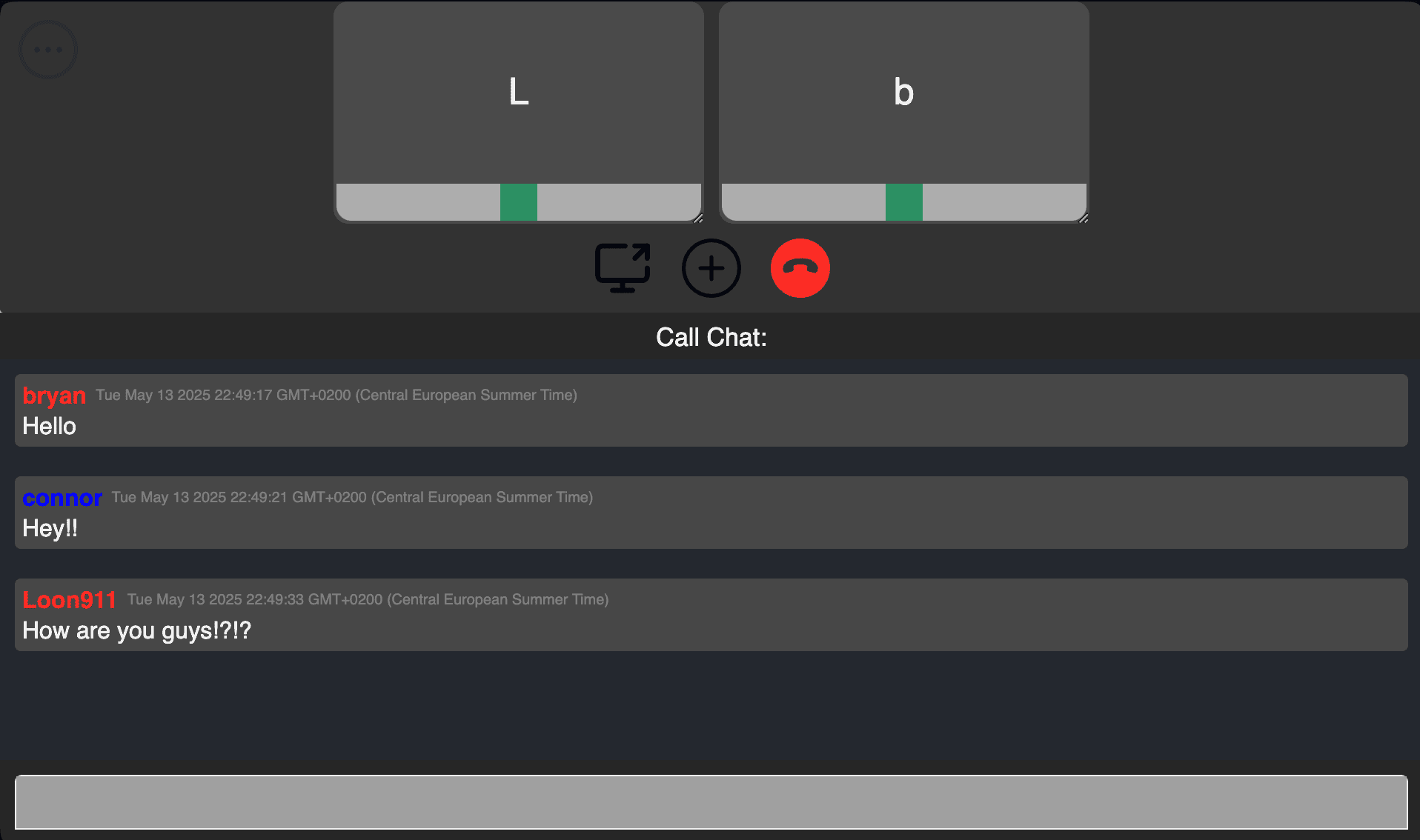
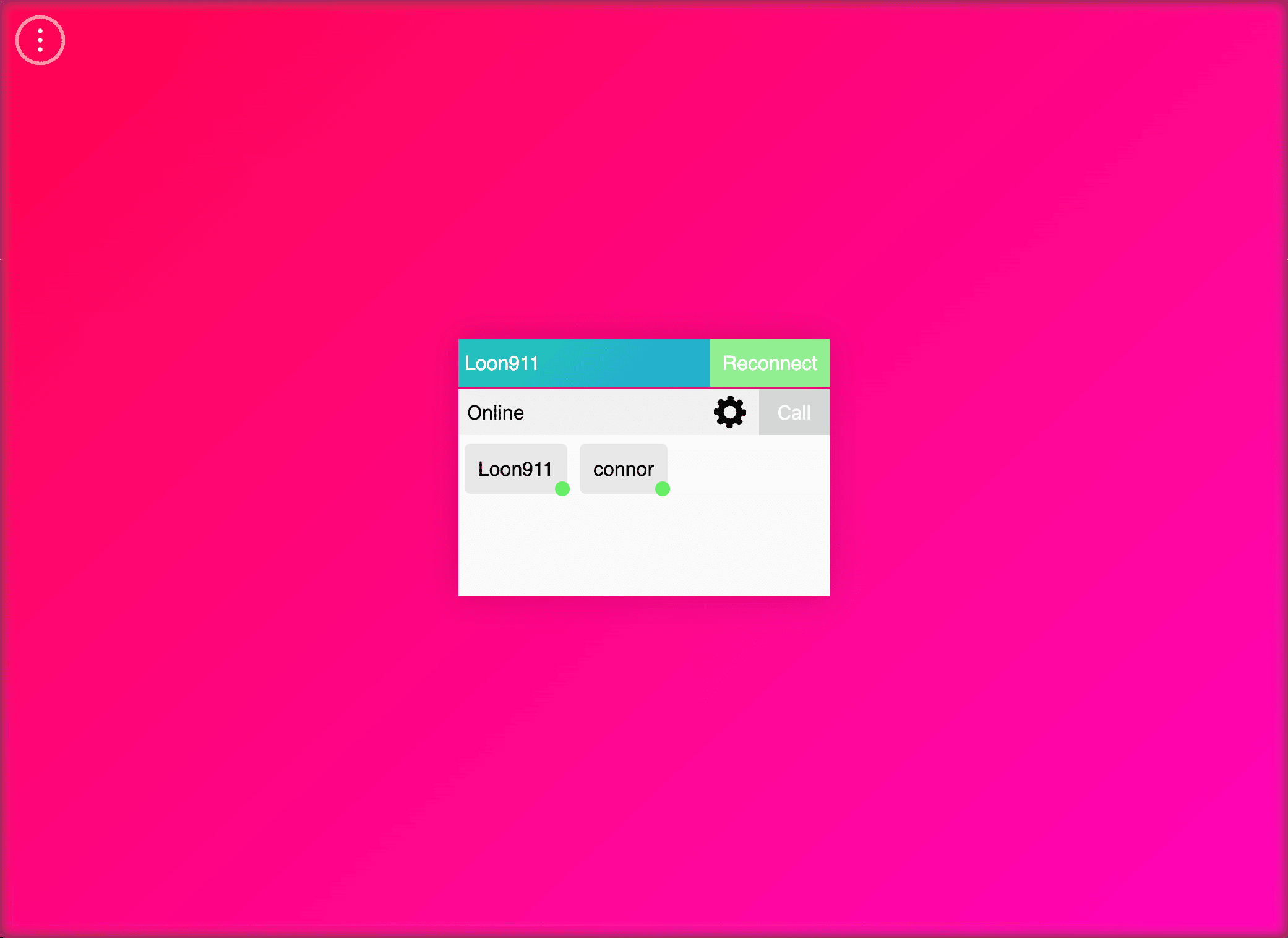
Developed a custom WebRTC application to enable secure, peer-to-peer communication without third-party services. Implemented group chat, screen sharing, and large file transfers through direct browser connections. Engineered the first documented JavaScript-based solution capable of transferring files over 2 GB using WebRTC.


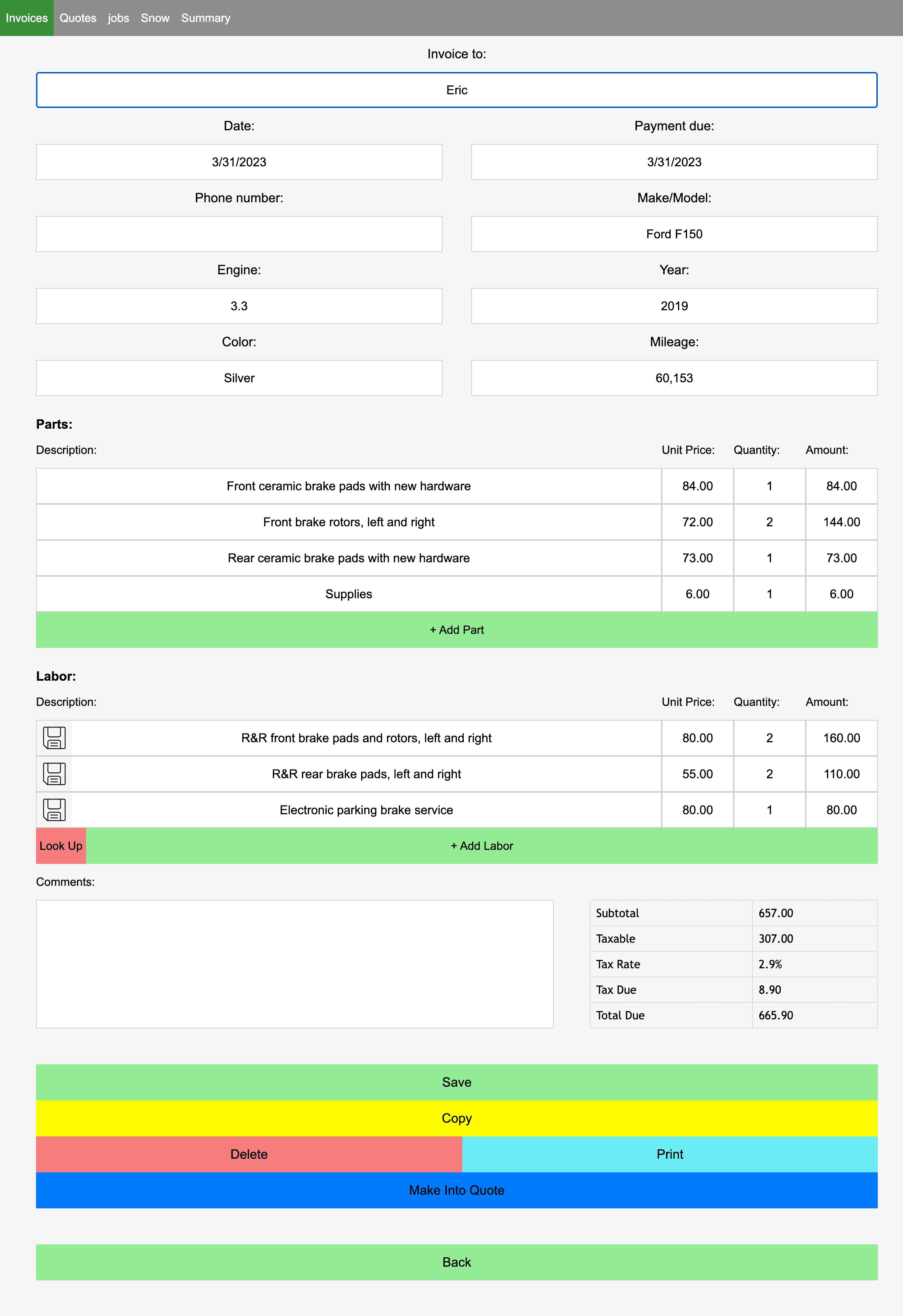
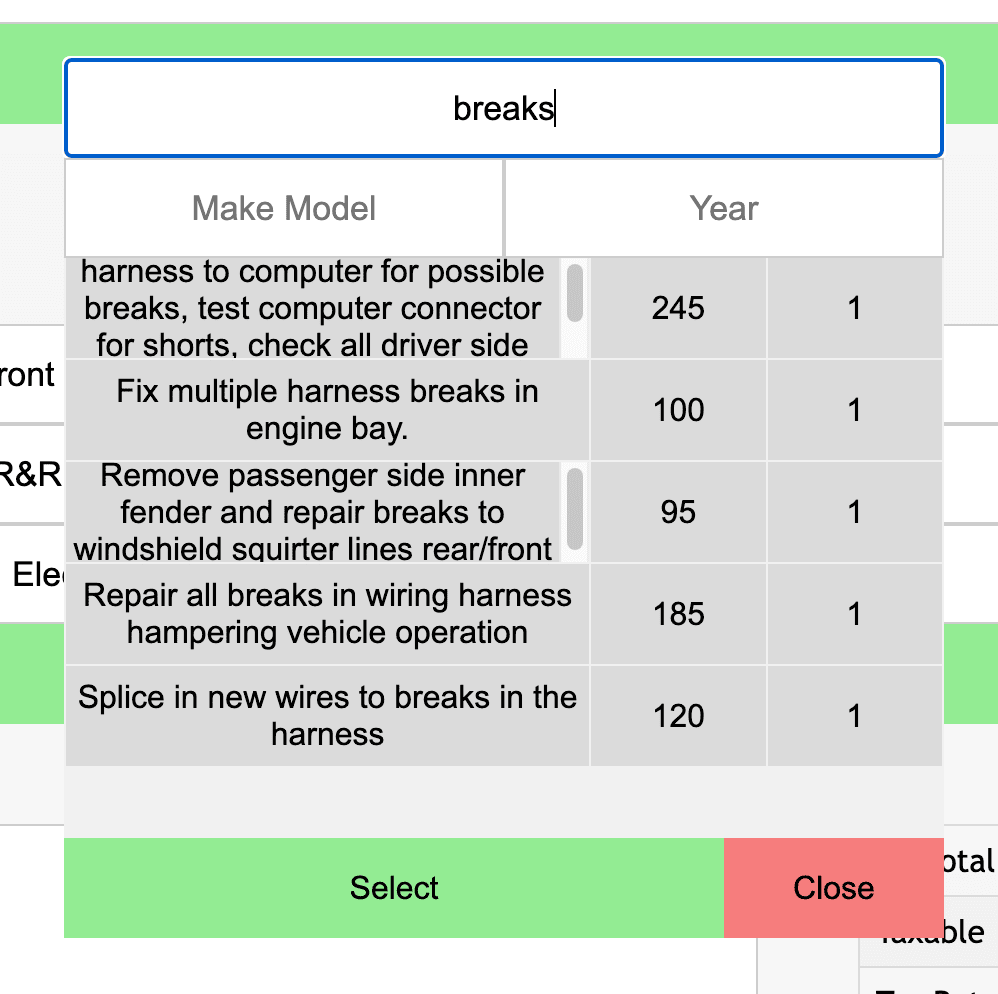
Built a custom invoicing application tailored for auto mechanics seeking an affordable and practical solution. Enabled entry and tracking of parts, labor, and reusable job templates. Integrated automatic calculations, printable quotes, and email-ready output for streamlined client communication.
Created a GPU-accelerated computation system before frameworks like OpenCL were widely adopted. Wrote all computation directly in GPU shaders, utilizing parallelism for efficient large-scale data processing. The system operates entirely on the GPU without CPU fallback, demonstrating early adoption of general-purpose GPU programming.